Article initialement publié sur Medium.com.
Présentation
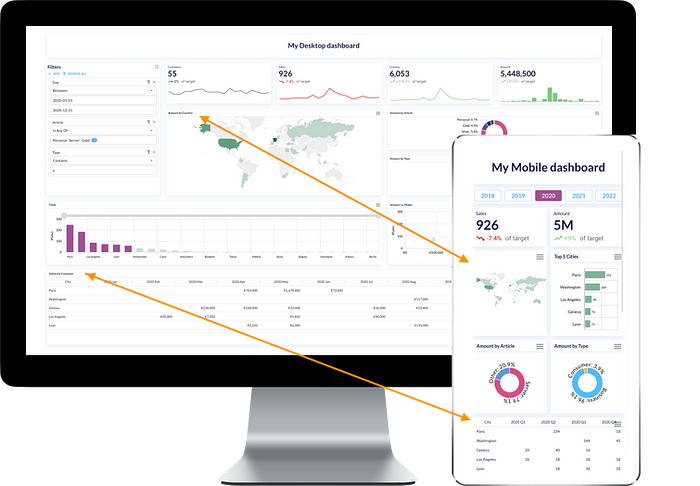
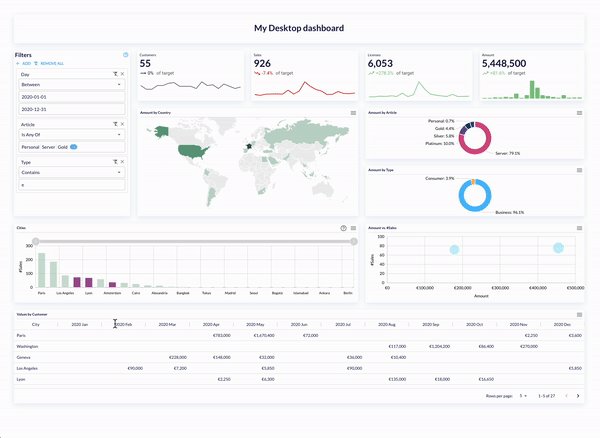
Lorsque vous créez des tableaux de bord pour une entreprise ou un produit, qu'ils soient destinés à un appareil mobile ou à un écran d'ordinateur/de bureau, il est important de garder à l'esprit que la façon dont les utilisateurs lisent et interagissent avec les tableaux de bord varie d'un écran à l'autre. Un « même » tableau de bord sur ordinateur et mobile pourrait en théorie être le même, mais ce n'est en fait pas si évident. Nous pouvons rapidement tomber sur le dimensionnement, la quantité d'éléments, la souris par rapport au toucher et d'autres contraintes qui nécessitent une réflexion.
Cet article donne un aperçu des sujets suivants :
- Disposition et quantité d'éléments
- Filtres
- En-têtes
- Effets de survol
- Sélection
- Dimensionnement
- Réactivité
pour illustrer en quoi les tableaux de bord pour ordinateurs de bureau et mobiles peuvent différer et doivent parfois être créés séparément, pour des résultats professionnels et de haute qualité.
NB : Dans cet article, les écrans « ordinateur/ordinateur de bureau » font référence aux écrans d'ordinateurs portables et de bureau (généralement de 13 à 27 pouces). Vous pouvez pousser la personnalisation encore plus loin et différencier les ordinateurs portables des ordinateurs de bureau, mais nous allons les regrouper ici et nous nous concentrer sur leur différence par rapport aux écrans mobiles (généralement de 5 à 6 pouces).
1. Disposition et quantité d'éléments
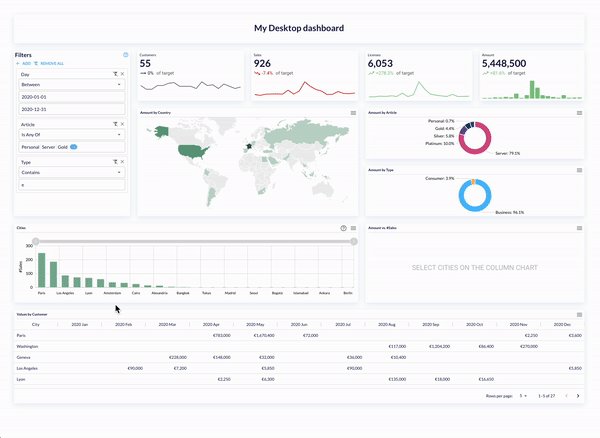
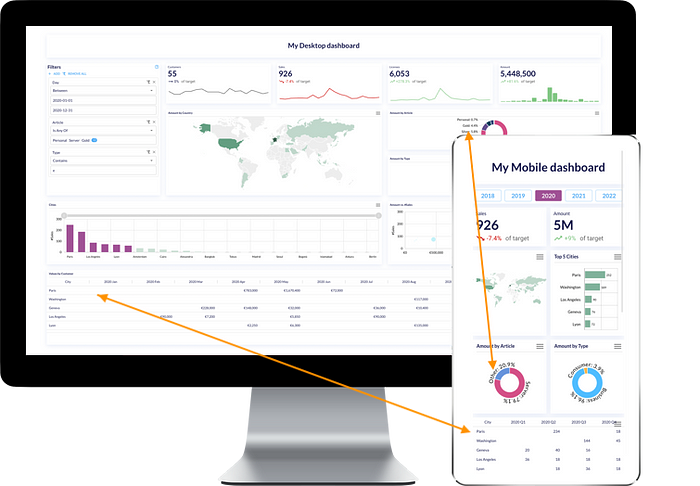
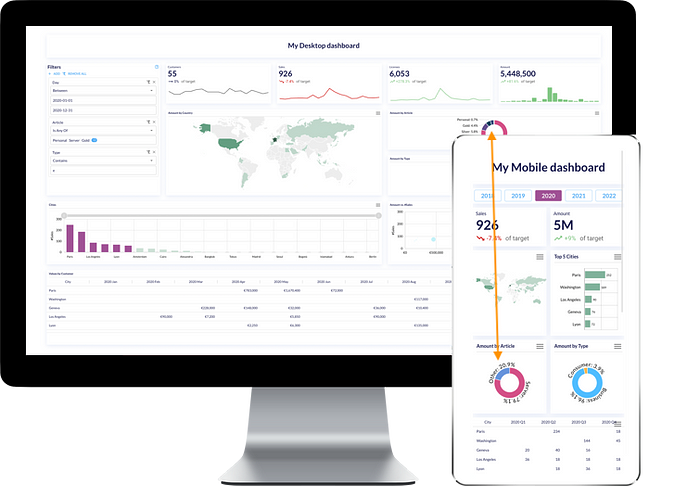
Les ordinateurs de bureau étant larges et les mobiles étroits, il va sans dire qu'il est logique d'ajouter beaucoup plus de graphiques horizontalement dans les tableaux de bord des ordinateurs de bureau que dans les tableaux de bord des appareils mobiles. Limitez le nombre de graphiques côte à côte sur les appareils mobiles à un ou deux, mais pas plus.
En général, la quantité de graphiques dans les tableaux de bord mobiles est inférieure à celle des tableaux de bord de bureau : en limitant les filtres comme mentionné ci-dessus, ou simplement pour des raisons de simplicité. Les tableaux de bord mobiles surchargés peuvent facilement devenir illisibles.
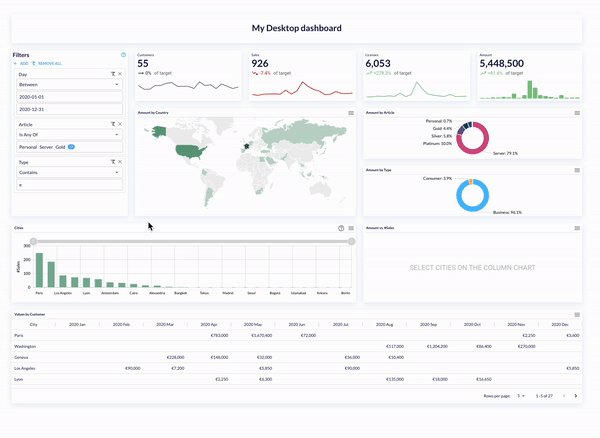
2. Filtres
Les filtres des tableaux de bord doivent être facilement visibles, qu'ils soient sur un ordinateur de bureau ou sur un mobile. Les boutons, les cases à cocher, les sélecteurs de dates, les panneaux de filtres, etc. sont utiles pour la découverte de données, mais ils prennent de la place dans un tableau de bord. Évitez d'encombrer les tableaux de bord mobiles de filtres, préférez utiliser un seul filtre ou aucun filtre, car non seulement vous perdez le filtre visuellement visible dès que vous commencez à faire défiler la page, mais le tableau de bord peut également devenir difficile à lire (et compliqué) sur un écran mobile de taille limitée.

3. En-têtes
Les en-têtes, c'est-à-dire l'espacement supérieur contenant généralement les titres des graphiques et le menu du graphique, peuvent être masqués ou placés ailleurs sur les tableaux de bord mobiles. La fonctionnalité sera perdue mais l'espacement sera gagné. Tenez compte suppression d'en-têtes lorsque cela n'est pas nécessaire dans les tableaux de bord mobiles.

4. Effets de survol
Dans les tableaux de bord de bureau, il existe de nombreuses manières de styliser les info-bulles et les éléments de survol : info-bulles individuelles, curseur graphique, info-bulles sur les icônes, etc.
Cependant, les effets de survol ne sont en fait pas possibles sur les mobiles. Des solutions de contournement doivent être réfléchies. Certaines options peuvent inclure :
- Ajouter des libellés supplémentaires sur le graphique au lieu d'une info-bulle (attention aux proportions ! Consultez le paragraphe « Dimensionnement » ci-dessous)
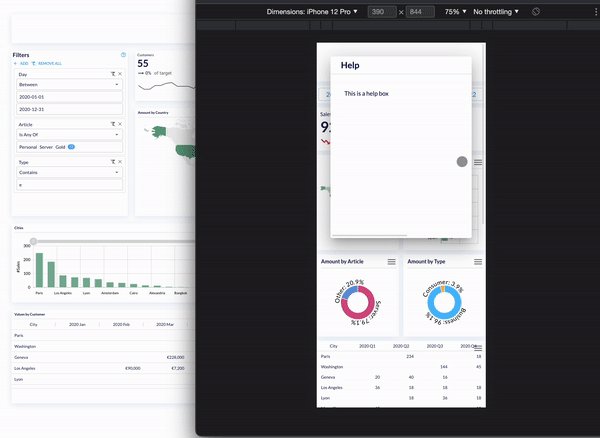
- Les icônes d'aide d'un graphique peuvent être cliquées pour ouvrir une boîte de dialogue au lieu d'une info-bulle au survol.

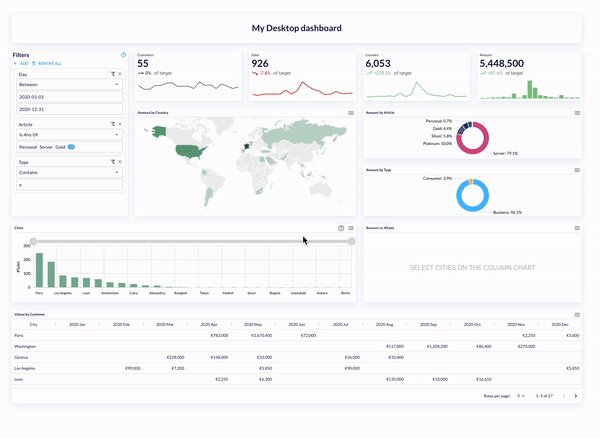
5. Sélection
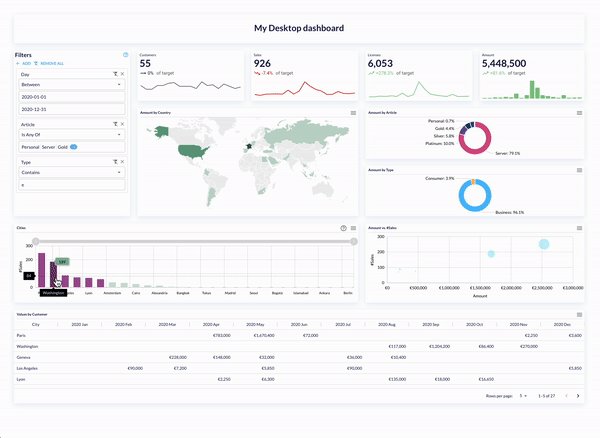
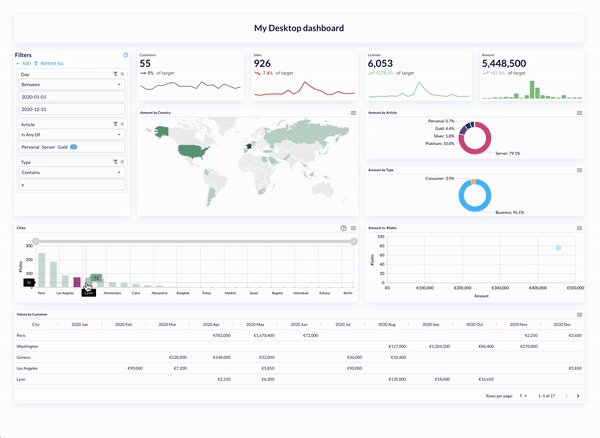
La sélection elle-même sur mobile peut être délicate. Si un clic sur un graphique filtre de nombreux autres graphiques, ceux-ci peuvent ne pas être visibles sur le petit écran du mobile. Mieux vaut soit garder les sélections très simples, soit les activer uniquement sur les tableaux de bord de bureau.
La sélection multiple est encore plus délicate, car la combinaison habituelle de la souris Ctrl+clic ou clique+maintenant+glissière utilisée pour la sélection multiple n'est pas possible sur les mobiles.

Des solutions techniques pour les mobiles peuvent être trouvées ; par exemple, maintenir une barre enfoncée puis en sélectionner d'autres, mais cela peut nécessiter un développement avancé. Surtout, n'oubliez pas que les tableaux de bord doivent être faciles à naviguer. Si des manipulations trop complexes et non intuitives sont nécessaires, l'utilisateur peut se perdre en se concentrant sur les aspects fonctionnels au lieu de se concentrer sur ce qui est vraiment important, données!
Dernière remarque concernant la sélection, gardez à l'esprit que tout le monde n'a pas la même taille de doigt:) Évitez que le lecteur ne soit frustré de ne pas pouvoir cliquer sur quelque chose parce que c'est trop petit, ou au contraire, d'avoir trop d'interactions qui se terminent par un cauchemar tactile, surtout lorsqu'il est combiné au défilement.
6. Dimensionnement
Il va sans dire qu'un tableau de bord sur un écran de bureau, un ordinateur portable et un appareil mobile ont des tailles différentes. Les écrans de 27 pouces, 13 pouces et 6 pouces exigent des expériences et une flexibilité différentes.
La taille des étiquettes, du texte et des titres s'adapte généralement à la taille de l'écran. Mais parfois, même avec des ajustements de taille, les widgets sont surchargés pour les petits écrans mobiles. Dans ces cas, d'autres configurations peuvent être nécessaires pour rendre le tableau de bord proportionnel et simplement pour qu'il soit beau sur un mobile.
6.1 Changement cosmétique
- Style de tableau + police et taille de police + espacement. Les tableaux peuvent par exemple comporter des grilles et une taille de police adaptée à l'écran de l'ordinateur. Cependant, sur un mobile, nous manquons d'espace, donc le quadrillage pourrait par exemple être supprimé, une police plus claire peut être utilisée, et l'espacement entre les étiquettes et les valeurs peut être différent pour une lecture plus confortable. Ces éléments peuvent également être pris en compte pour d'autres graphiques.
- Étiquettes des graphiques en anneau. Habituellement, les étiquettes des beignets sont horizontales et alignées à l'extérieur du beignet. Sur les téléphones portables, une option peut être de plier les étiquettes (à condition que vous n'ayez pas beaucoup de tranches). Dans IcCube, il s'agit d'une « variante » du graphique en anneau.

6.2 Modification des données
- Quantité de tranches du graphique en anneau. Sur les écrans d'ordinateur, nous pouvons visualiser de nombreuses tranches d'un beignet, alors que sur un mobile, cela serait illisible. Une option consiste à remplacer les plus petites tranches en les regroupant en un seul groupe généralement appelé « Autres ». Dans icCube, cela est possible avec le de groupe à autre transformation ». Les données qui alimentent le graphique sont différentes de celles d'origine et ne constituent donc pas un simple ajustement cosmétique entre les tableaux de bord de bureau et les tableaux de bord mobiles.

- Éléments d'un graphique à barres/à colonnes. Il est habituel de comparer les valeurs en les traçant dans des graphiques à barres ou à colonnes par ordre décroissant, par exemple, les montants des ventes par ville, du plus élevé au plus bas. Sur les écrans d'ordinateur, cela est facilement réalisable même si vous avez 50 villes : vous pouvez ajuster l'espacement des étiquettes sur les axes, ajouter des options de zoom telles que des curseurs de graphique ou des barres de défilement. Sur les mobiles, il devient difficile de visualiser autant de données. Préférez afficher les 5 meilleures villes dans ce cas par exemple. Encore une fois, les données sous-jacentes doivent être adaptées.

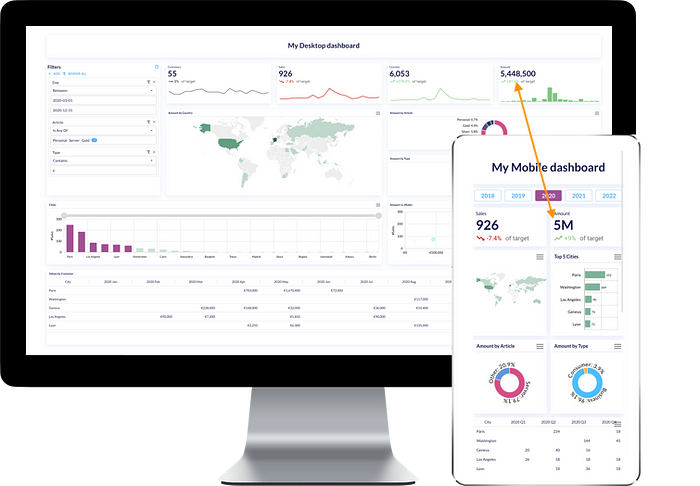
6,3 Changement de formatage
- Formatage des valeurs. L'exemple typique serait une boîte KPI affichant une valeur. Sur un écran d'ordinateur, vous pouvez autoriser de grands nombres et des décimales, mais sur un mobile, un nombre long risque de perdre l'objectif visuel d'une boîte de KPI qui est d'attirer l'attention sur une valeur si sa taille est trop petite. Préférez les formats numériques réduits pour les mobiles, par exemple, 5'000'000,00 pourrait être au format scientifique (5 e+6) ou utiliser des préfixes/suffixes numériques (5M).

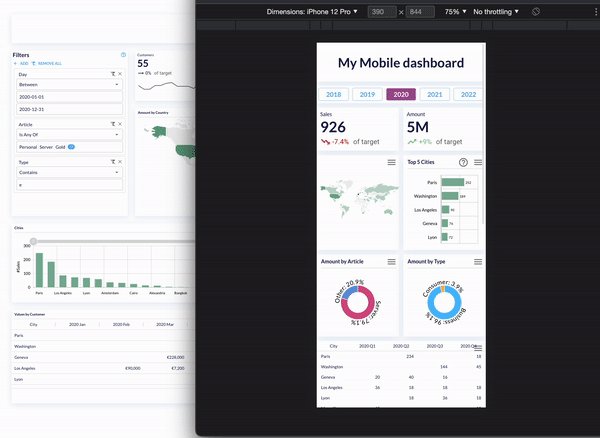
7. Réactivité
Pour parler de réactivité, nous devons d'abord garder à l'esprit les paragraphes « Dimensionnement » et « Disposition et quantité des éléments » ci-dessus. Ensuite, il y a un espacement entre les graphiques, qu'ils aient des tailles fixes ou que leurs positions soient fixes.
Pour utiliser le même tableau de bord à la fois sur ordinateur et sur mobile, assurez-vous que vos tableaux de bord prennent en charge la réactivité, en particulier si vous avez de nombreux graphiques côte à côte. Dans icCube, à partir de la version 8.4.4, deux comportements de réactivité sont disponibles : Grille et Grille (Division 50%).
Quelle est la partie difficile ? C'est lorsque vous avez des tableaux de bord contenant des groupes de graphiques qui doivent rester ensemble. Par exemple, un filtre avec deux graphiques, des séparateurs entre eux et un titre commun - en plus d'autres éléments. Il s'agit déjà de 5 à 6 éléments dans votre tableau de bord. Alors, que se passe-t-il sur les mobiles ? La réponse n'est pas si simple. Ce cas particulier peut nécessiter la mise en œuvre d'un algorithme de réactivité personnalisé qui répond à ces besoins spécifiques, ou même la création d'une version mobile de votre tableau de bord. Si vous avez rencontré une solution de réactivité universelle, je suis prête à vous écouter:)
Conclusion
Il n'y a pas de mystère, les tableaux de bord de bureau et les tableaux de bord mobiles, tout comme les portails Web et les applications, ne sont pas les mêmes ! Ils nécessitent une attention particulière et peuvent diverger à de nombreux égards, ce qui peut impliquer la création de tableaux de bord distincts pour différents écrans. Le plus souvent, vous pouvez utiliser des techniques de réactivité et de redimensionnement prêtes à l'emploi, mais parfois cela ne suffit pas. Pour obtenir des tableaux de bord élégants et de haute qualité, faites attention aux détails spécifiques à chaque écran pour un résultat professionnel.


