Artikel ursprünglich veröffentlicht am Medium.com.
Einführung
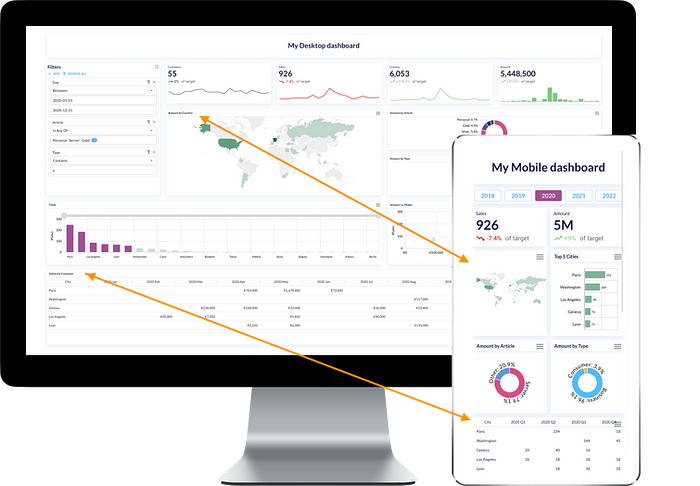
Bei der Erstellung von Dashboards für ein Unternehmen oder Produkt, egal ob für Mobilgeräte oder Computer-/Desktop-Bildschirme, ist es wichtig zu berücksichtigen, dass die Art und Weise, wie Benutzer Dashboards lesen und mit ihnen interagieren, von Bildschirm zu Bildschirm unterschiedlich ist. Ein „gleiches“ Dashboard auf Desktop und Handy könnte theoretisch dasselbe sein, aber das ist eigentlich nicht so offensichtlich. Wir können schnell über Größe, Anzahl der Elemente, Maus oder Berührung und andere Einschränkungen stolpern, die durchdacht werden müssen.
Dieser Artikel gibt einen Überblick über die folgenden Themen:
- Anordnung und Anzahl der Elemente
- Filter
- Überschriften
- Hover-Effekte
- Auswahl
- Dimensionierung
- Reaktionsfähigkeit
um zu veranschaulichen, wie sich Desktop- und Mobil-Dashboards unterscheiden können und manchmal getrennt erstellt werden sollten, um qualitativ hochwertige und professionelle Ergebnisse zu erzielen.
Hinweis: In diesem Artikel beziehen sich „Computer-/Desktop“ -Bildschirme auf Laptop- und Desktop-Bildschirme (normalerweise 13" bis 27"). Sie können die Anpassung noch viel weiter vorantreiben und zwischen Laptop und Desktop unterscheiden, aber hier werden wir diese gruppieren und uns auf den Unterschied zu Bildschirmen von Mobilgeräten konzentrieren (normalerweise 5 Zoll bis 6 Zoll).
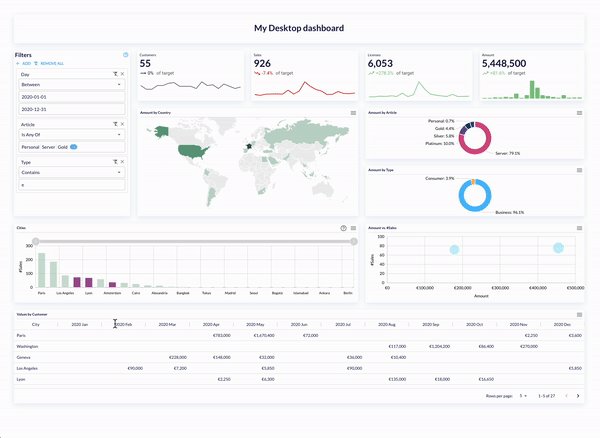
1. Anordnung und Anzahl der Elemente
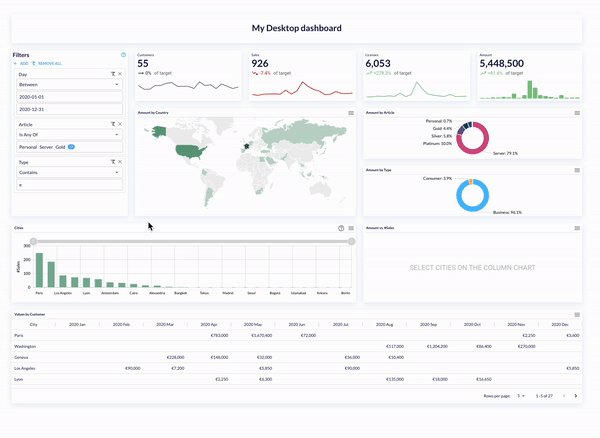
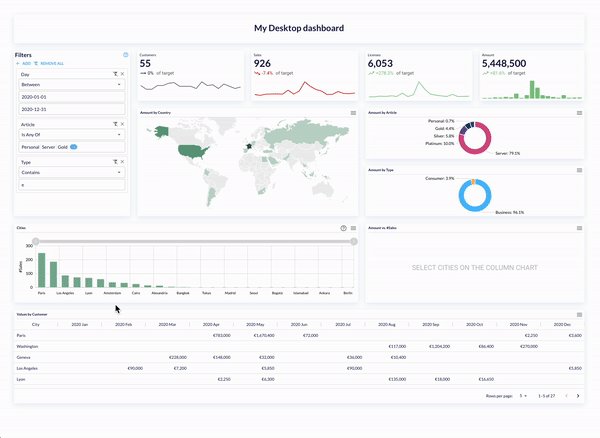
Desktops sind breit und Mobiltelefone sind schmal. Daher ist es selbstverständlich, dass es sinnvoll ist, in Desktop-Dashboards viel mehr Diagramme horizontal hinzuzufügen als in mobilen Dashboards. Beschränken Sie die Anzahl der nebeneinanderliegenden Diagramme auf Mobiltelefonen auf ein oder zwei, aber nicht mehr.
Im Allgemeinen ist die Anzahl der Diagramme in mobilen Dashboards geringer als in Desktop-Dashboards: durch die Einschränkung der Filter wie oben erwähnt, oder einfach der Einfachheit halber. Überfüllte mobile Dashboards können leicht unlesbar werden.
2. Filter
Filter auf Dashboards sollten leicht sichtbar sein, unabhängig davon, ob sie sich auf einem Desktop oder auf einem Handy befinden. Schaltflächen, Kontrollkästchen, Datumsauswahlfelder, Filterfelder usw. sind für die Datensuche nützlich, nehmen jedoch Platz in einem Dashboard ein. Vermeiden Sie es, mobile Dashboards mit Filtern zu überladen, verwenden lieber einen oder keinen Filter, da Sie nicht nur den visuell sichtbaren Filter verlieren, sobald Sie mit dem Scrollen beginnen, sondern auch das Dashboard auf dem begrenzten mobilen Bildschirm schwer lesbar — und unübersichtlich — werden kann.

3. Überschriften
Kopfzeilen, d. h. obere Abstände, die in der Regel Diagrammtitel und das Menü des Diagramms enthalten, können auf mobilen Dashboards ausgeblendet oder an anderer Stelle platziert werden. Die Funktionalität geht verloren, aber der Abstand wird vergrößert. Überlegen Sie Überschriften entfernen wenn es in mobilen Dashboards nicht benötigt wird.

4. Hover-Effekte
In Desktop-Dashboards gibt es viele Möglichkeiten, Tooltips und alle Hover-Elemente zu gestalten: individuelle Tooltips, Chart-Cursor, Tooltips für Symbole usw.
Hover-Effekte sind bei Mobiltelefonen jedoch tatsächlich nicht möglich. Abhilfemaßnahmen müssen durchdacht werden. Einige Optionen könnten Folgendes beinhalten:
- Hinzufügen zusätzlicher Beschriftungen zum Diagramm anstelle eines Tooltips (Proportionen beachten! Sieh dir den Abschnitt „Größe“ unten an)
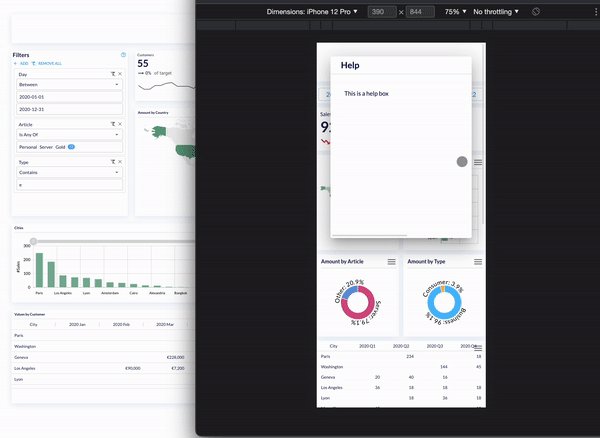
- Hilfesymbole in einem Diagramm können angeklickt werden, um ein Dialogfeld anstelle eines Tooltips zu öffnen, über das der Mauszeiger bewegt wird.

5. Auswahl
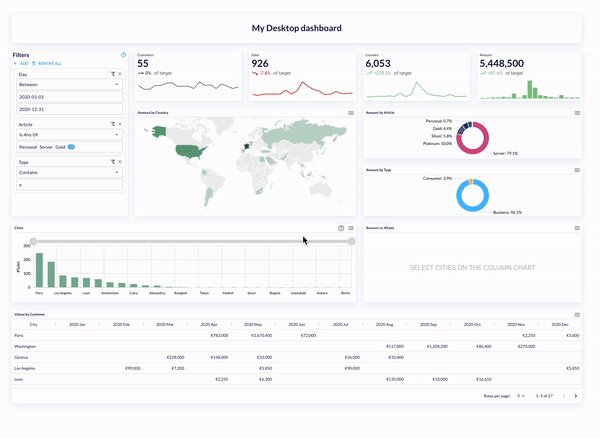
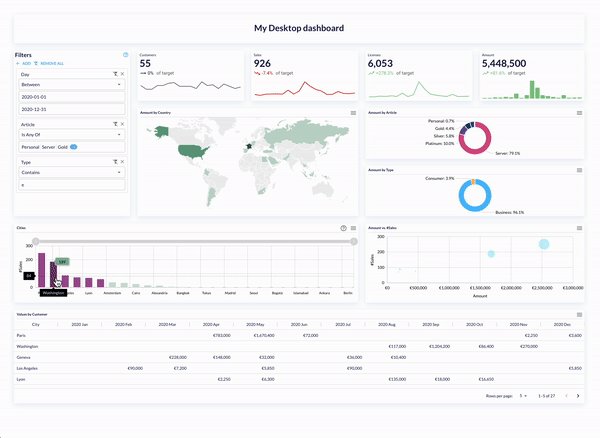
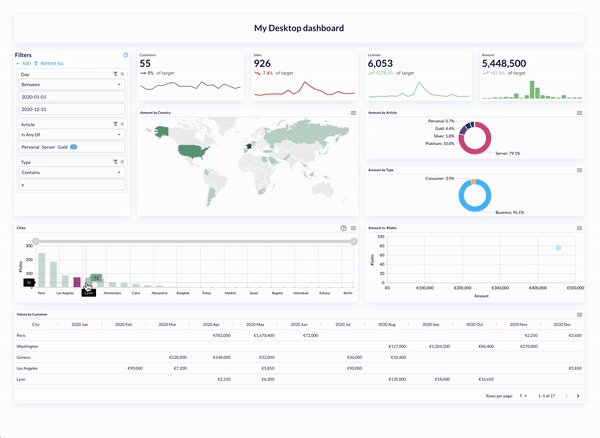
Die Auswahl selbst auf Handys kann schwierig sein. Wenn ein Klick auf ein Diagramm viele andere Diagramme filtert, sind diese Diagramme möglicherweise nicht auf dem kleinen Bildschirm des Mobiltelefons sichtbar. Es ist besser, die Auswahl entweder sehr einfach zu halten oder sie nur auf Desktop-Dashboards zu aktivieren.
Die Mehrfachauswahl ist noch schwieriger. Die übliche Strg+Klick oder Click+Hold+Slide, die für die Mehrfachauswahl verwendet wird, ist auf Mobiltelefonen nicht möglich.

Es gibt technische Umgehungsmöglichkeiten für Mobiltelefone, z. B. indem Sie eine Leiste gedrückt halten und dann andere auswählen, was jedoch eine Weiterentwicklung erfordern könnte. Denken Sie vor allem daran, dass Dashboards leicht zu navigieren sein sollten. Wenn zu komplexe, nicht intuitive Manipulationen erforderlich sind, kann sich der Benutzer verirren, wenn er sich auf funktionale Aspekte konzentriert, anstatt sich auf das zu konzentrieren, was wirklich wichtig ist. Daten!
Letzter Hinweis zur Auswahl, denk daran, dass nicht jeder die gleiche Fingergröße hat:) Vermeide es, dass der Leser frustriert wird, weil er nicht auf etwas klicken kann, weil es zu klein ist, oder im Gegenteil, wenn zu viele Interaktionen zu einem Touch-Albtraum führen, besonders in Kombination mit Scrollen.
6. Dimensionierung
Es versteht sich von selbst, dass ein Armaturenbrett auf einem Desktop-Bildschirm, Laptop und Handy unterschiedliche Größen hat. 27-Zoll-, 13-Zoll- und 6-Zoll-Bildschirme erfordern unterschiedliche Benutzererlebnisse und Flexibilität.
Die Größe von Beschriftungen, Texten und Titeln passt sich normalerweise der Bildschirmgröße an. Aber manchmal sind die Widgets selbst bei Größenanpassungen für kleine mobile Bildschirme überfüllt. In diesen Fällen sind möglicherweise einige andere Konfigurationen erforderlich, um das Dashboard proportional zu gestalten und auf einem Handy einfach gut auszusehen.
6.1 Kosmetische Veränderung
- Tabellenstil + Schrift und Schriftgröße + Abstand. Tabellen können beispielsweise Raster und eine für den Computerbildschirm angepasste Schriftgröße haben. Auf einem Handy fehlt uns jedoch der Platz, sodass beispielsweise Gitternetzlinien entfernt werden könnten, eine hellere Schrift verwendet werden kann und auch die Abstände zwischen Beschriftungen und Werten für ein angenehmeres Lesen unterschiedlich sein können. Diese Elemente können auch für andere Diagramme berücksichtigt werden.
- Beschriftungen der Donut-Charts. Normalerweise sind die Donut-Etiketten horizontal und außerhalb des Donuts angeordnet. Bei Mobiltelefonen könnte eine Option darin bestehen, die Etiketten zu verbiegen (vorausgesetzt, Sie haben nicht viele Scheiben). In IC-Würfel, das ist eine „Variante“ des Donut-Diagramms.

6.2 Änderung der Daten
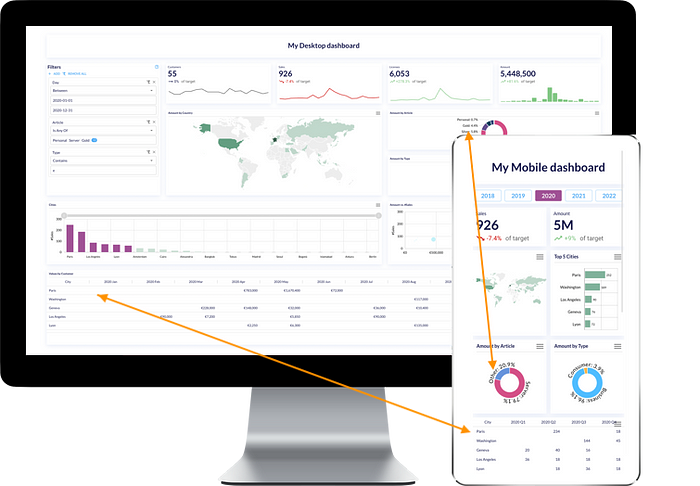
- Menge der Donut-Chart-Slices. Auf Computerbildschirmen könnten wir vielleicht viele Scheiben eines Donuts visualisieren, während er auf einem Handy nicht lesbar wäre. Eine Option besteht darin, die kleineren Scheiben zu ersetzen, indem Sie sie zu einer einzigen Gruppe zusammenfassen, die normalerweise als „Andere“ bezeichnet wird. In ICCube ist dies mit dem Befehl 'erreichbarZu anderen gruppieren'Transformation. Die Daten, die das Diagramm füllen, unterscheiden sich vom Original und sind daher nicht nur eine kosmetische Anpassung zwischen Desktop- und Mobil-Dashboards.

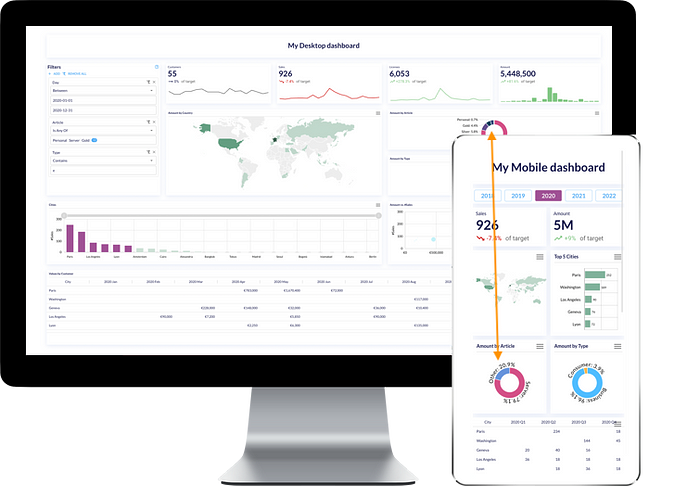
- Balken-/Säulendiagrammelemente. Es ist üblich, Werte zu vergleichen, indem sie entweder in Balken- oder Säulendiagrammen in absteigender Reihenfolge dargestellt werden, z. B. die Verkaufszahlen nach Städten vom höchsten zum niedrigsten Wert. Auf Computerbildschirmen ist dies auch dann problemlos möglich, wenn Sie 50 Städte haben: Sie können den Abstand der Beschriftungen der Achse anpassen und Zoomoptionen wie Diagrammcursor oder Bildlaufleisten hinzufügen. Auf Mobiltelefonen wird es schwierig, so viele Daten anzuzeigen. Ziehen Sie in diesem Fall beispielsweise die Anzeige der 5 wichtigsten Städte vor. Auch hier müssen die dahinterstehenden Daten angepasst werden.

6.3 Änderung der Formatierung
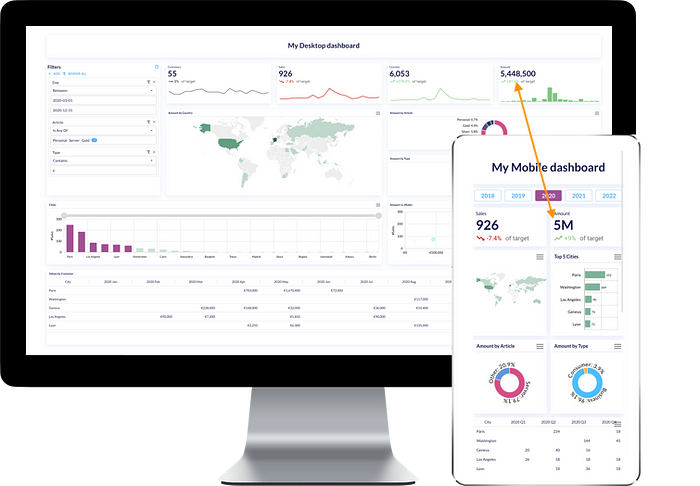
- Formatierung von Werten. Das typische Beispiel wäre ein KPI-Feld, das einen Wert anzeigt. Auf einem Computerbildschirm können Sie große Zahlen und Dezimalzahlen zulassen, aber auf einem Handy könnte eine lange Zahl den visuellen Zweck eines KPI-Felds verlieren, nämlich die Aufmerksamkeit auf einen Wert zu lenken, wenn seine Größe zu klein ist. Bevorzugen Sie reduzierte Zahlenformate für Mobiltelefone. 5'000'000.00 könnte beispielsweise im wissenschaftlichen Format (5 e+6) oder mit Zahlenpräfixen/Suffixen (5M) vorliegen.

7. Reaktionsfähigkeit
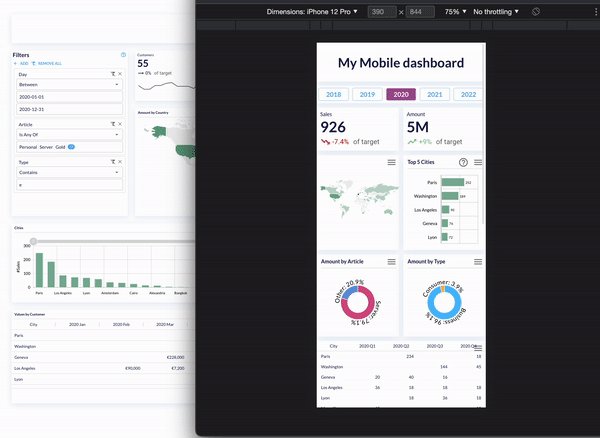
Um über Reaktionsfähigkeit zu sprechen, müssen wir zunächst die obigen Absätze „Größe“ und „Anordnung und Anzahl der Elemente“ berücksichtigen. Als Nächstes gibt es Abstände zwischen den Diagrammen, unabhängig davon, ob sie feste Größen haben oder ob ihre Positionen fest sind.
Um dasselbe Dashboard sowohl auf dem Desktop als auch auf dem Mobilgerät zu verwenden, stellen Sie sicher, dass Ihre Dashboards reaktionsfähig sind, insbesondere wenn Sie viele Diagramme nebeneinander haben. In icCube sind ab Version 8.4.4 zwei Reaktionsverhalten verfügbar: Grid und Grid (Split 50%).
Was ist der schwierige Teil? Es ist dann schwierig, wenn Sie Dashboards haben, die Gruppen von Diagrammen enthalten, die zusammengehören. Zum Beispiel ein Filter zusammen mit zwei Diagrammen, Trennlinien dazwischen und einem gemeinsamen Titel – zusätzlich zu anderen Elementen. Dies sind bereits 5 bis 6 Elemente in Ihrem Dashboard. Was passiert also auf Handys? Die Antwort ist nicht so einfach. Dieser Sonderfall erfordert möglicherweise die Implementierung eines benutzerdefinierten Reaktionsalgorithmus, der diese spezifischen Anforderungen erfüllt, oder sogar die Erstellung einer mobilspezifischen Version Ihres Dashboards. Wenn Sie auf eine universelle Lösung für Reaktionsfähigkeit gestoßen sind, bin ich ganz Ohr:)
Fazit
Es ist kein Geheimnis, Desktop-Dashboards und mobile Dashboards - wie bei Webportalen und Apps - sind nicht dasselbe! Sie benötigen besondere Sorgfalt und können sich in vielen Aspekten unterscheiden, was bedeuten könnte, separate Dashboards für verschiedene Bildschirme zu erstellen. In den meisten Fällen können Sie sofort einsatzbereite Techniken zur Reaktionsfähigkeit und Größenänderung verwenden, aber manchmal reicht das nicht aus. Um übersichtliche, qualitativ hochwertige Dashboards zu haben, sollten Sie jedes bildschirmspezifische Detail berücksichtigen, um ein professionelles Ergebnis zu erzielen.


